Welchen Nutzen haben User von UX Design?
Da kommt mir sofort eine der eher älteren, aber immer noch top aktuellen Regel (zeitgleich auch der Name seines Bestsellers) von Steve Krug in den Sinn: „Don‘t make me think“. Er meint damit, dass User Experience einfach, klar sowie barrierefrei gestaltet sein sollte. Im Idealfall ist sie so gut konzipiert, dass sie überhaupt nicht wahrgenommen wird. Nehmen wir das Beispiel eines Webshops her: Je schneller die Benutzer:innen das gesuchte Produkt finden und bezahlen können, umso höher ist die Wahrscheinlichkeit, dass der Kaufvorgang abgeschlossen wird und die Kund:innen wiederholt hier einkaufen. Die User sind zufrieden und das Unternehmen generiert mehr Umsätze. Nichts ist frustrierender beim Online-Einkauf, wenn der Login Vorgang das Einkaufserlebnis verzögert oder die Versandoptionen bzw. die Bezahloptionen nicht umgehend zu finden sind.
Ist ein Grafiker denn automatisch ein User Experience Designer und vice versa?
Zwischen Grafiker und UX Designer bestehen eklatante Unterschiede.
Während ein Grafiker sich wirklich mit den Grafiken, den Bildern sprich Sujets auseinandersetzt, geht es beim Screendesign in erster Linie um das Layout selbst. Genauer gesagt um die optimale Darstellung der Inhalte selbst. Die Anordnung der verschiedenen Inhaltstypen und die in “Häppchen” unterteilten Informationen. Das ist aber bei weitem nicht alles was zur User Experience dazugehört. Es geht um die Schriftgrößen, die verschiedenen Arten von den Interaktionselementen (Buttons, Akkordeons, Menüs, Links usw.) und deren Erkennungsmerkmale. Ein Button soll ganz klar von einem Link unterscheiden werden können, eine Fehlermeldung von einer Erfolgsmeldung und ein Bild von einem Video. Jede Website oder Webapplikation hat ein bestimmtes Ziel bzw. die UserInnen haben ein bestimmtes Ziel von einer Website bzw. von einer Webapplikation. Umso besser und klarer bzw. Reibungsloser dieses Ziel erreicht wird, desto glücklicher sind am Schluss alle und beide Seiten (Unternehmen und Kunden) profitieren davon. Als UX Designer muss man daher wirklich an diese beiden Seiten orientieren, quasi wie bringe ich die User das zu tun was das Unternehmen will, so dass die User dann aber auch ein gutes Gefühl (eine gute Experience) haben.
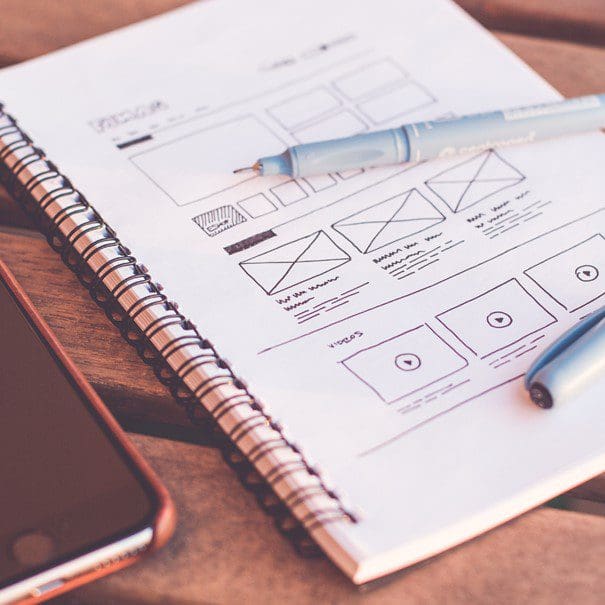
Meist reicht am Anfang schon Papier und Stift um sogenannte Wireframes zu erstellen. Diese Wireframes sind dann wirklich nur “Drahtmodelle”, die aber schon verdeutlichen was die App oder die Website kann oder wie sie aufgebaut sind. Natürlich gibt es auch Tools dafür wie balsamiq für Wireframes oder Sketch, Figma bzw. Adobe UX für mehr als nur Wireframes. Mit diesen zuletzt genannten Tools lassen sich auch sehr anspruchsvolle Prototypes (Clickdummys) herstellen, um die Funktionalitäten noch besser veranschaulichen zu können.
UX hat auch sehr viel mit Strategie zu tun, es soll bei den Benutzer:innen eine, vom Unternehmen gewünschte, Handlung erwirkt werden und den Kund:innen wird die Überlegung abgenommen, was als nächster Schritt zu tun wäre. Es wäre mir jetzt neu, dass ein Grafiker sich mit solchen Überlegungen auseinandersetzen muss. Nichtsdestotrotz sind gute Bilder/Fotos/Infografiken unglaublich wichtig. Stell dir mal die Tesla oder Apple Seite ohne gute Grafiken oder Bilder vor! Content bestimmt Layout und daher ist eine andere altbewährte Regel: Content is King! Wenn der Content unzureichend ist, nützt dir auch die beste User Experience nichts. Man merkt also, es hängt alles zusammen bei einem erfolgreichen digitalen Produkt.
Was macht einen guten User Experience Designer aus?
Ich bin mittlerweile seit über 10 Jahren in dieser Branche tätig und beschäftige mich viel auf dem Gebiet der Informationsarchitektur. Ganz gleich, um welches Projekt es sich handelt, der essenziellste Punkt, den ich mir immer bei meinen Arbeiten vor Augen halte, ist die anwendende Person. Für Designer stehen daher die Endverbrauchenden im Vordergrund, die mit Hilfe deiner Designs schlussendlich zum Ziel geleitet werden. Man sollte also in der Lage sein sich in die Sicht der User hineinzuversetzen und die Inhalte so einfach wie möglich zu gestalten. Aufgrund dieser Basis erstelle ich Web-Applikationen, Landing Pages und Mobile-Apps.

Wie lassen sich User Experience Erfolgsfaktoren messen?
Das hängt ganz von der Plattform ab und den Zielen ab, die man verfolgt. Sprechen wir von Zeitungen, so stellt die Verweildauer auf der Seite einen Erfolgsfaktor dar. Im Gegensatz zu einem Online-Shop, wo die Anzahl der Klicks die Conversions auf der Website ausmacht. Ein anschauliches Beispiel stellen Apps für Carsharing dar. Hier könnte der man ebenfalls mit der Verweildauer messen wie erfolgreich die Usability der App ist. Findet der User das gewünschte Auto per App rasch, bezahlt und schließt diese App danach, signalisiert das eine gelungene Umsetzung eines Buchungsvorganges, da der User sich rasch und gut innerhalb der App zurechtgefunden hat.
Was sind deine „Lessons Learned“ der letzten Jahre?
Ein stabiles Team macht hierbei maßgeblich den Unterschied, sowohl positiv als auch negativ gesehen. Die Rollenverteilung muss für jeden der Mitarbeiter:innen klar sein, im Speziellen bei den Developern. Jedoch hängt die Rollenverteilung ebenso von Teamgröße ab, denn je kleiner das Team ist, umso flexibler muss man selbst sein. In meinem Fall als User Experience Designer, habe ich auch schon mal in kleineren Teams Front-End Angelegenheiten übernommen, Content in Form von Texten geschrieben oder mich um SEO Optimierungen gekümmert. So etwas ist natürlich abhängig von den Qualifikationen und Stärken der Teammitglieder. Trotzdem hat jeder immer noch seinen definierten Aufgabenbereich. Ein weiterer wesentlicher Punkt sind klare Visionen und Zielvorgaben, und zwar von allen Beteiligten. Nur so ist es möglich, dass das Management und die Stakeholder an einem Strang ziehen. Denn ohne konkrete Vorstellungen kann das Ergebnis nicht für alle zufriedenstellend ausfallen.
Über den Autor

Rob nimmt berufliche Herausforderung gerne an, um als User Interface und User Experience Designer seine Stärken zu präsentieren. Er versteht es anspruchsvolle Informationen in kleine ansprechende Häppchen zu zerlegen.
Seine Kenntnisse in HTML5, CSS3 und JS runden sein Portfolio ab und machen ihn so zu einem verlässlichen Ansprechpartner auf diesen Gebieten.
Kontakt
Sie haben weiterführende Fragen oder möchten Rob gerne persönlich kennenlernen? Dann hinterlassen Sie uns bitte eine kurze Nachricht und Rob meldet sich in Kürze bei Ihnen.